これまで私が作成してきたデザインをご紹介します。
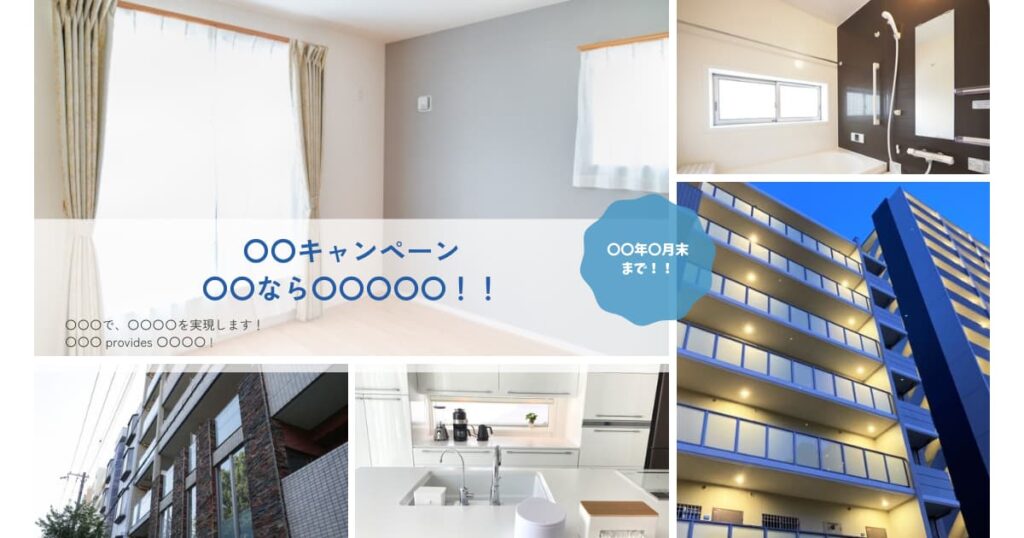
LP(ランディングページ)
ホテルのサービス開始記念応援キャンペーン
\ 画像をクリックして詳細をご覧ください!/

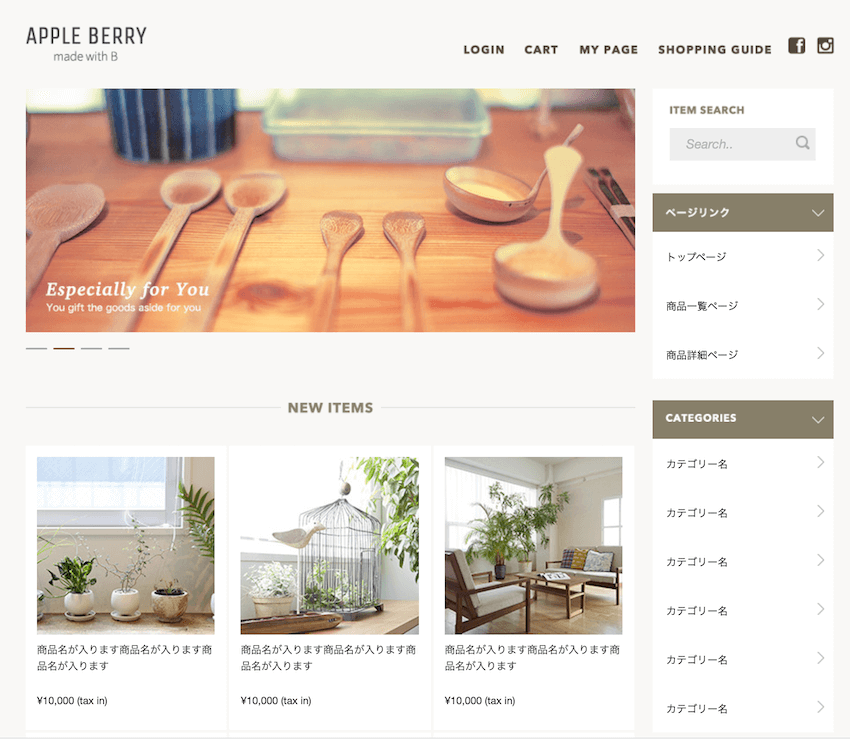
ショッピングサイト
\ 画像をクリックして詳細をご覧ください!/

コーポレートサイト
\ 画像をクリックして詳細をご覧ください!/

チラシ
建築会社のキャンペーン用のチラシを作成しました。
実際のチラシや会社名は公開できないため、画像や文字を差し替えて掲載しています。
検索窓をクリックすると、会社のURLに飛ぶようにしていました。


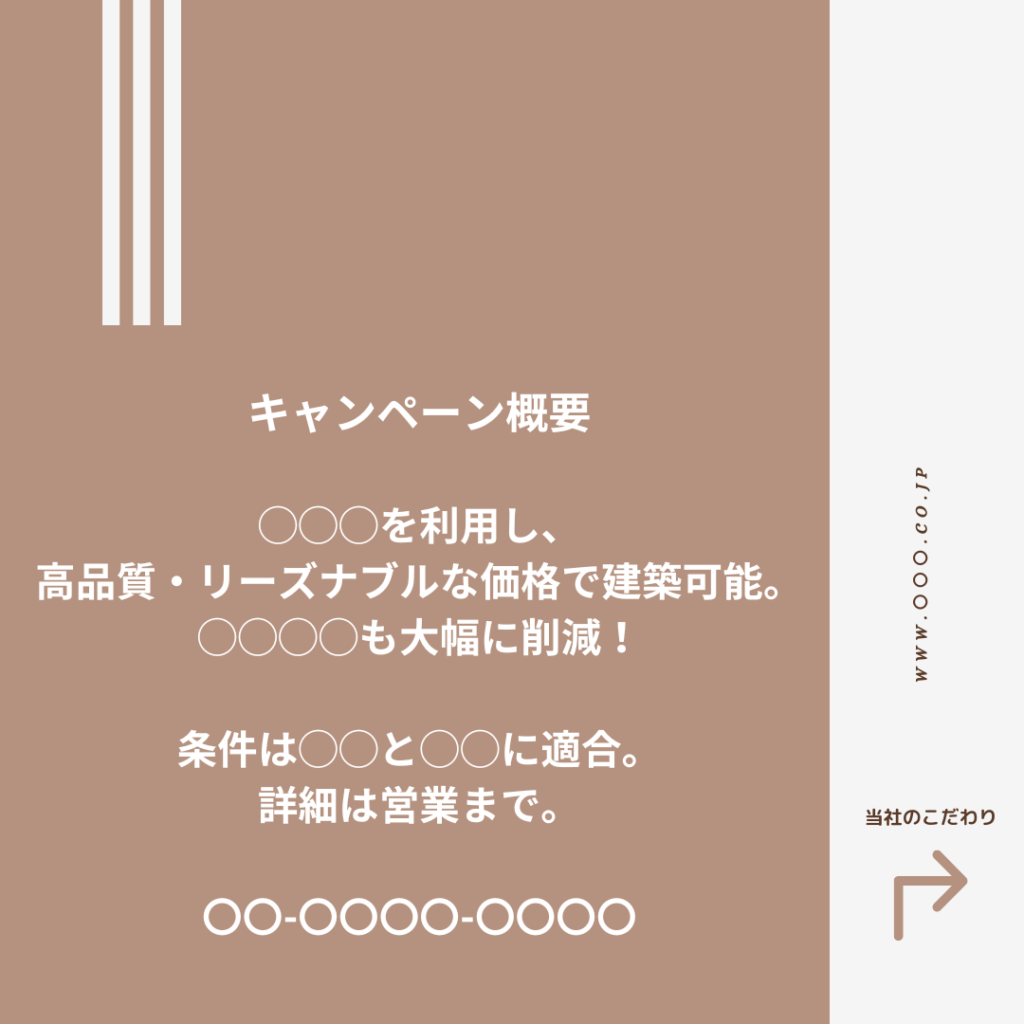
SNS運用
建築会社のSNS投稿画像を作成し、SNS運用をした経験があります。
実際の画像や会社名は公開できないため、画像や文字を差し替えて掲載しています。







バナー
化粧品

アパレル


ブログのヘッダー画像

Twitterのカバー画像①

Twitterのカバー画像②

Facebookのカバー画像①

Facebookのカバー画像②

代行サービスの出品画像

デザインのご依頼を下さる方がいらっしゃいましたら、お問い合わせよりお願い致します。
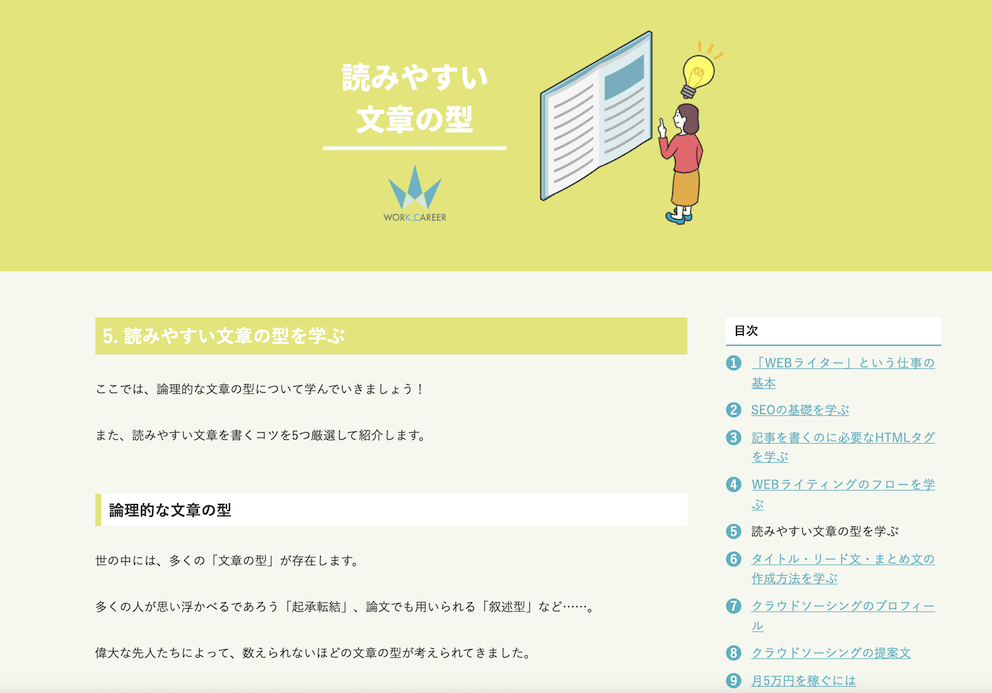
Webページの画像作成
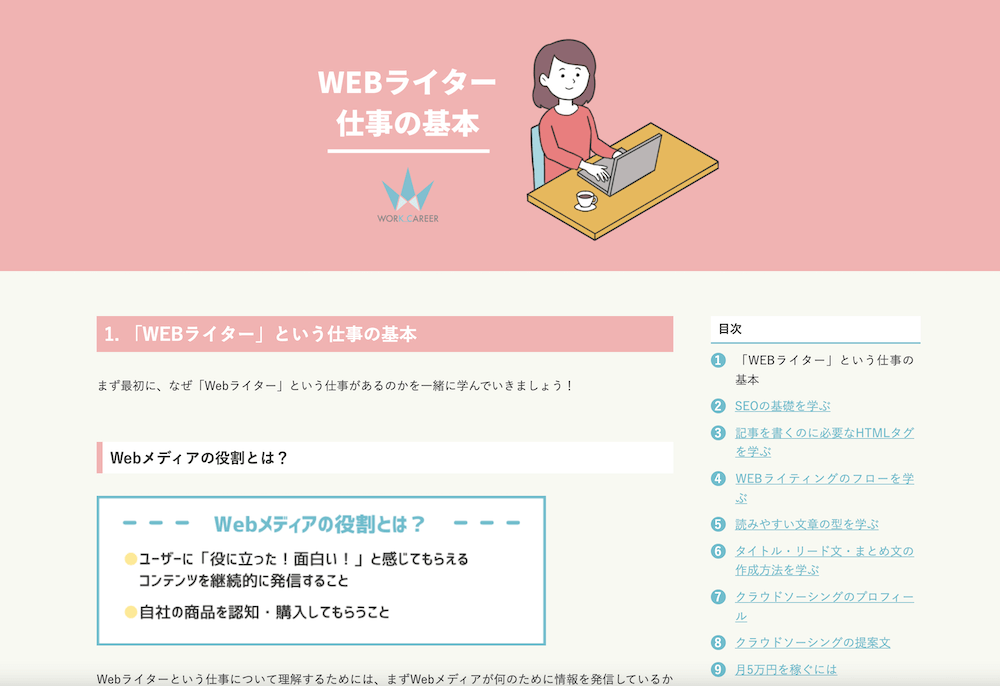
①〜⑥の6ページ全てに合う色でのデザインを依頼され、作成しました。
先方の要望:「どの画像をどのページに入れても違和感のない、馴染むデザインにしたい」
(Webライティングについて発信しているキャリアスクールより)
①WEBライター仕事の基本



②SEOの基礎



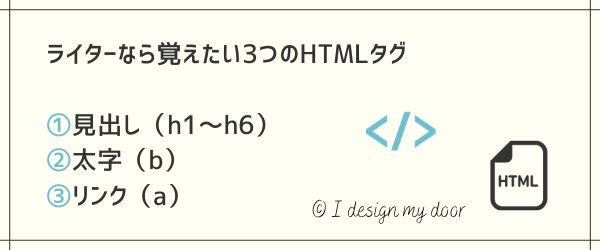
③HTMLタグ



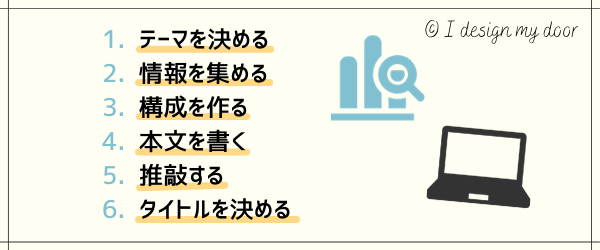
④ライティングのフロー



⑤読みやすい文章の型





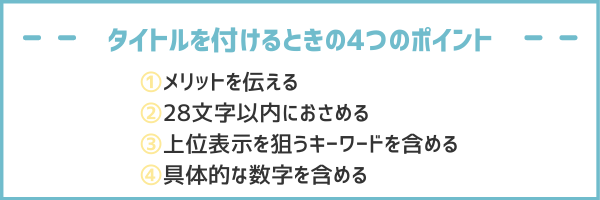
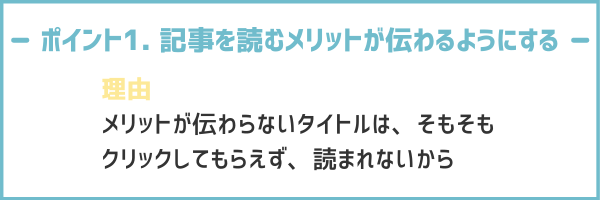
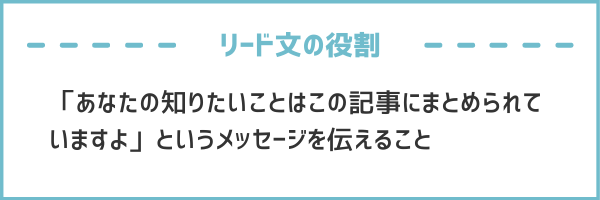
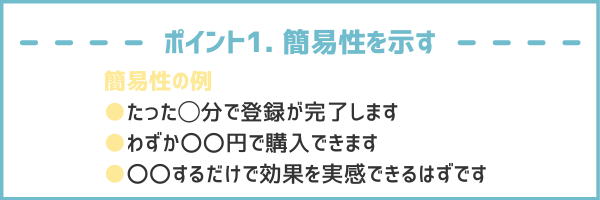
⑥タイトル・リード文・まとめ文






デザインのご依頼を下さる方がいらっしゃいましたら、お問い合わせよりお願い致します。
HPの素材画像①
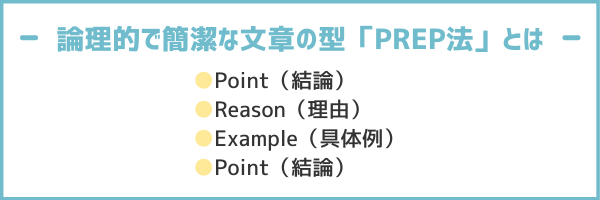
ライティングで必要なPREP法の画像です。
PREP法は、文章に限らずプレゼンや人に何かを伝えるときにも用いられるため、プレゼンのイラストを入れました。
Webライターは、Webページの記事を書くため、Webページをイメージさせる青色のイラストを入れました。
文字フォントは親しみのあるものにしました。
文字とイラストを引き立たせるため、外枠はシンプルなものにしました。

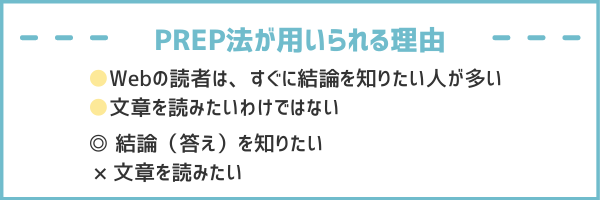
HPの素材画像②
文字フォントは親しみのあるものにしました。
文字とイラストを引き立たせるため、外枠はシンプルなものにしました。

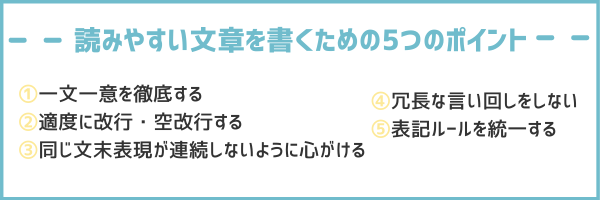
HPの素材画像③
ライティングをするときの手順を説明した画像です。
「情報を集め、構成を作って本文を書き、推敲する」という内容から、調べていることをイメージさせる、棒グラフのデータを虫眼鏡で調べているようなイラストを入れました。
レイアウトのバランスをよくするために、「パソコン」のイラストを少し斜めにしました。
文字フォントは親しみのあるものにしました。
文字とイラストを引き立たせるため、外枠はシンプルなものにしました。

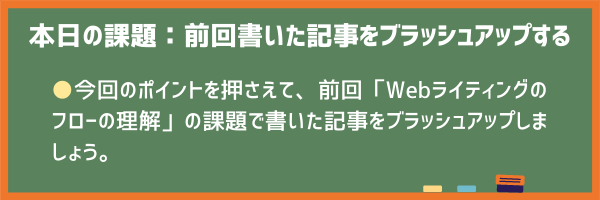
HPの素材画像④
文字フォントは親しみのあるものにしました。

HPの素材画像⑤
文字フォントは親しみのあるものにしました。

デザインのご依頼は、お問い合わせよりお願い致します。



















