こんにちは、アリナ(@miia85_dct)です。
ブログでよく見かけるおしゃれなボックス。
どのように装飾するか、気になりますよね!
Cocoonには、おしゃれなボックスが簡単に作れるように実装されています。
プラグインを入れたり、CSSでコードを書いたりしなくてもいいんです。
使わない手はないですよね!!
ということで、可愛いアイコンや枠、ボックスを表示させる方法を備忘録として紹介します。
Cocoonにはおしゃれなボックスが簡単に作成できる機能がある!?

プラグインなしでおしゃれなボックスが実装できるので、Cocoon利用者はぜひ使ってみてください。
1. 見出しボックス
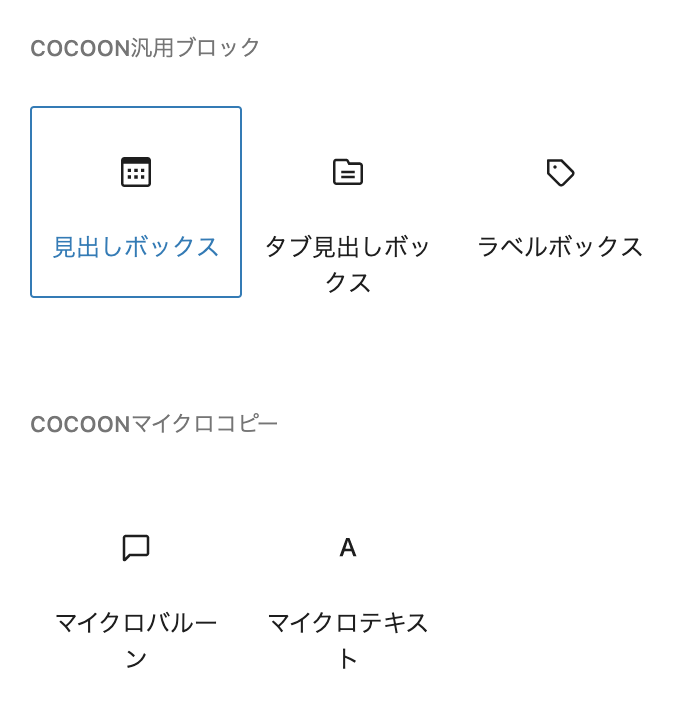
ブロックの追加 → COCOON汎用ブロック → 見出しボックス をクリック。
また、左上の青い+ボタンから「見出しボックス」と検索してもOKです。

上記から見出しボックスをクリックすると、下のように見出しボックスが開きます。
見出しに、スタイル設定のアイコンから好きなアイコンを入れられます。
ボックスの見出しの名前を変更できます!
また、枠や背景、文字色を好きな色に変更できます。
- ABCDEF
- 123456
2. タブ見出しボックス
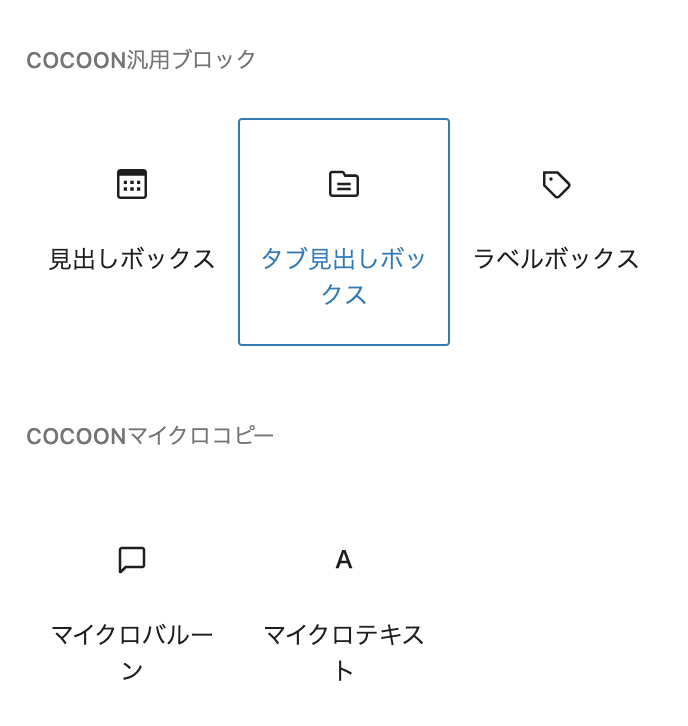
ブロックの追加 → COCOON汎用ブロック → タブ見出しボックス をクリック。
また、左上の青い+ボタンから「タブ見出しボックス」と検索してもOKです。

見出しに、スタイル設定のアイコンから好きなアイコンを入れられ、見出しの名前を変更できます。
ボックスの枠や背景、文字の色も変更可能です。
- 恵比寿『〇〇〇』
- 目黒『〇〇〇』
- 代官山『〇〇〇』
3. タブボックス
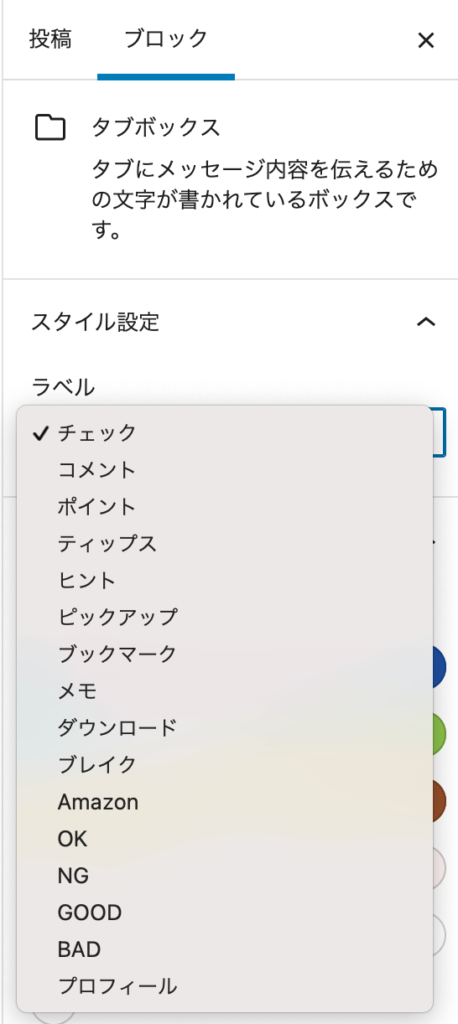
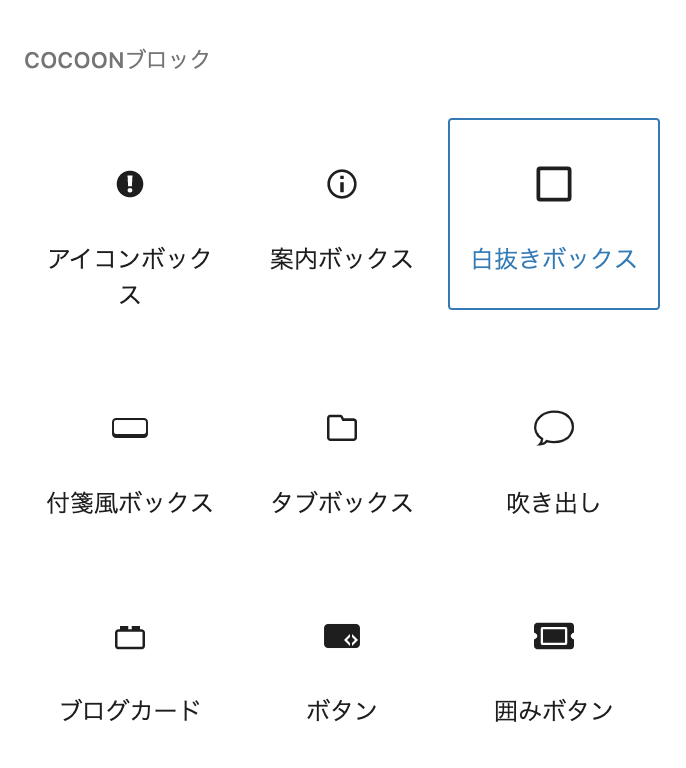
ブロックの追加 → COCOONブロック → タブボックス をクリック。
また、左上の青い+ボタンから「タブボックス」と検索してもOKです。


スタイル設定のラベルで、16種類から選べます。
下記のようにボックスの枠の色や背景、文字の色は変更可能です。
ラベルや枠の色を変更できます!
デザインの種類が豊富にあります。
これはポイントです。
これはチップスです。
これはヒントです。
これはピックアップです。
これはブックマークです。
これはメモです。
これはダウンロードです。
これはブレイクです。
これはアマゾンです。
これはOKです。
これはNGです。
これはGOODです。
これはBADです。
これはプロフィールです。
4. ラベルボックス
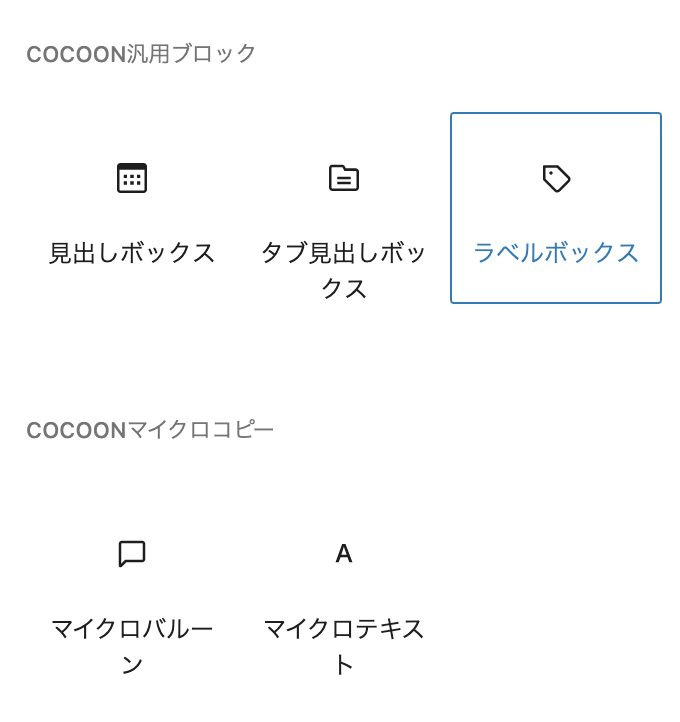
ブロックの追加 → COCOON汎用ブロック → ラベルボックス をクリック。
また、左上の青い+ボタンから「ラベルボックス」と検索してもOKです。

見出しに、スタイル設定のアイコンから好きなアイコンを入れられ、見出しの名前を変更できます。
ボックスの枠や背景、文字の色も変更可能です。
- 自由の女神
- タイムズスクエア
- ウォルト・ディズニーワールド
- Aセット
- Bセット
- Cセット
5. 付箋風ボックス
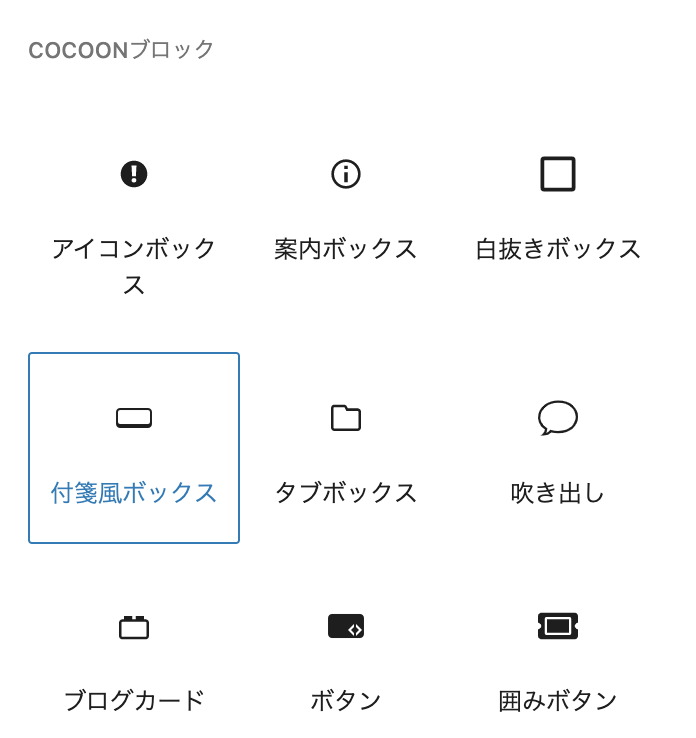
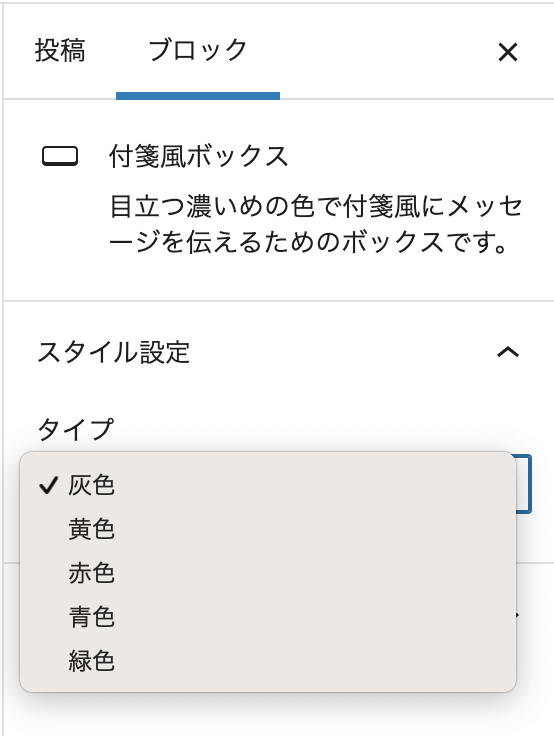
ブロックの追加 → COCOONブロック → 付箋風ボックス をクリック。
また、左上の青い+ボタンから「付箋風ボックス」と検索してもOKです。


スタイル設定のタイプで、5色の付箋風ボックスから選べます。
いろんな状況に応じて使い分けられますね!
例えば、箇条書きで書くとこんな感じ。
- 〇〇スクール ← おすすめ
- 〇〇スクール
- 〇〇スクール
黄色の付箋風ボックスです。
赤色の付箋風ボックスです。
青色の付箋風ボックスです。
緑色の付箋風ボックスです。
6. アイコンボックス
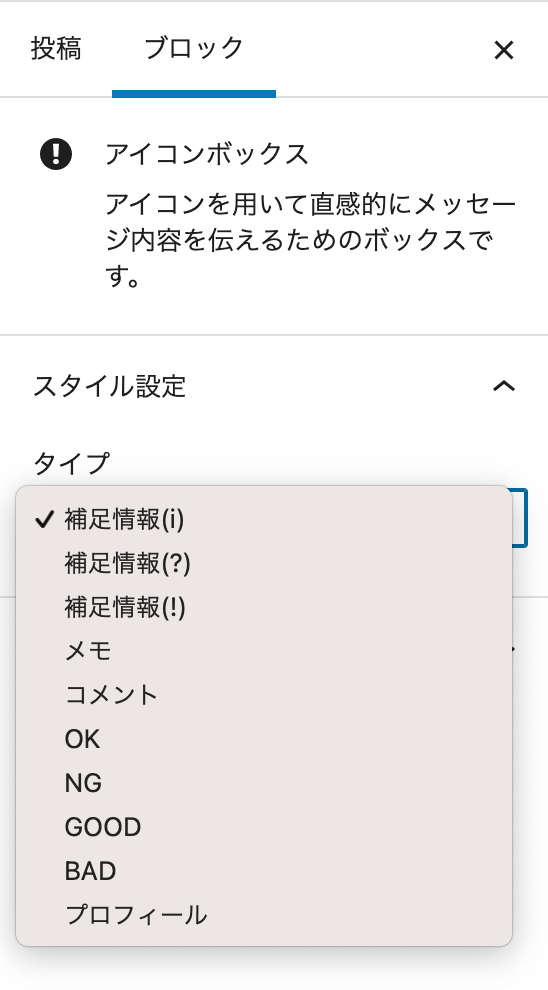
ブロックの追加 → COCOONブロック → アイコンボックス をクリック。
また、左上の青い+ボタンから「アイコンボックス」と検索してもOKです。


アイコンボックスは、その名の通りアイコンがついているボックスです。
スタイル設定のタイプで、10種類から選べます。
7. アイコンリスト
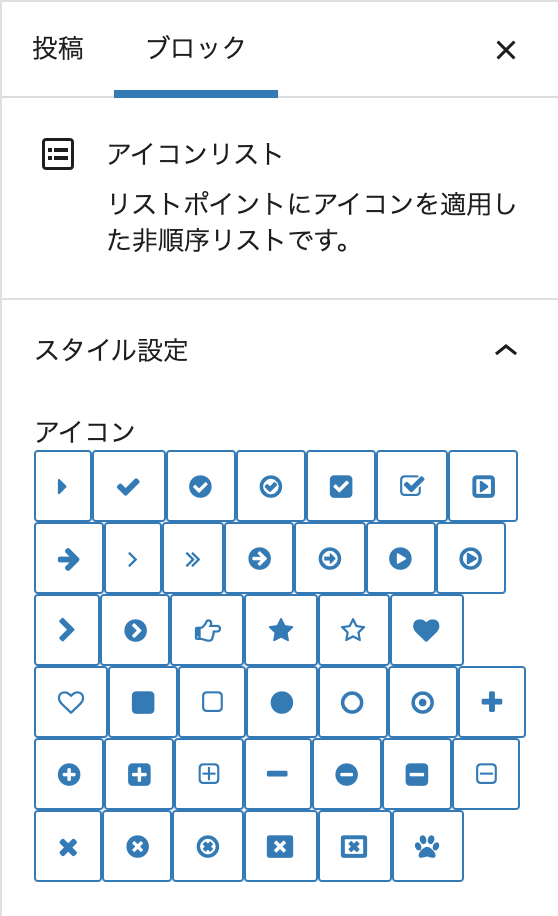
ブロックの追加 → COCOONブロック → アイコンリスト をクリック。
また、左上の青い+ボタンから「アイコンリスト」と検索してもOKです。


アイコンリストを押すと下記のようにリストボックスが開くので、リストを作成します。
ボックスの枠の外側をクリックすると、スタイル設定のアイコンから好きなアイコンを選ぶことができます。
また、アイコンやボックスの枠、背景、文字の色が変更可能です。
8. 白抜きボックス
ブロックの追加 → COCOONブロック → 白抜きボックス をクリック。
また、左上の青い+ボタンから「白抜きボックス」と検索してもOKです。

下記のようにボックスの枠の色や背景、文字の色は変更可能です。
ピンクの白抜きボックスです。
オレンジの白抜きボックスです。
グリーンの白抜きボックスです。
9. 案内ボックス
ブロックの追加 → COCOONブロック → 案内ボックス をクリック。
また、左上の青い+ボタンから「案内ボックス」と検索してもOKです。


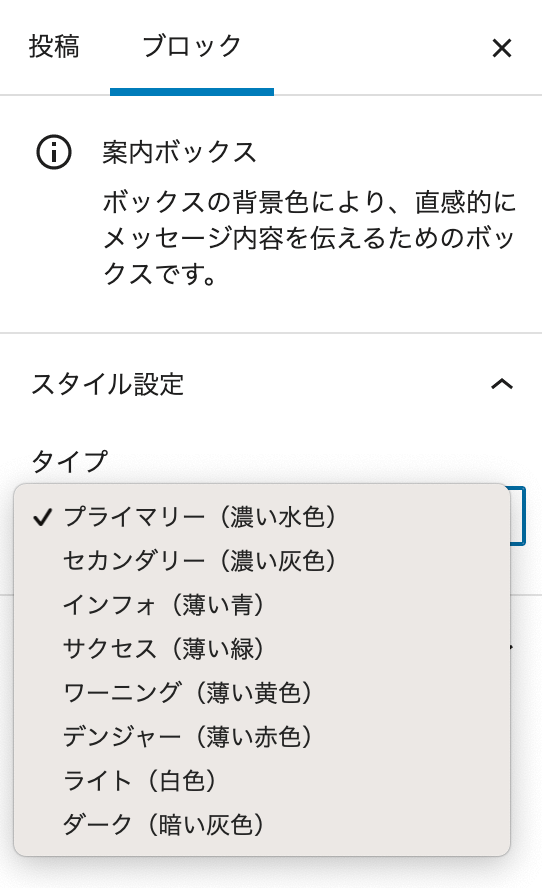
スタイルの設定のタイプで、8種類から選べます。
プライマリー(濃い水色)の案内ボックスです。
セカンダリー(濃い灰色)の案内ボックスです。
インフォ(薄い青)の案内ボックスです。
サクセス(薄い緑)の案内ボックスです。
ワーニング(薄い黄色)の案内ボックスです。
デンジャー(薄い赤色)の案内ボックスです。
ライト(白色)の案内ボックスです。
ダーク(暗い灰色)の案内ボックスです。
Cocoonのおしゃれボックスでブログの装飾を楽しんでください

これまでCocoonで実装できるおしゃれなボックスを紹介してきました。
記事中で適度にボックスを使用することで、文章ばかりで見づらくなるのを防いでくれます。
プラグインなしで簡単にボックスが作成できるので、Cocoon利用者はぜひ使ってみてください。
登録必須のアフィリエイトASP6選
WordPressでブログを始める方に向けて、登録必須のアフィリエイトを6つご紹介いたします。
- A8.net・・・広告主数・登録サイト数ともに日本最大級💡初心者におすすめ!
- もしもアフィリエイト
・・・初心者でAmazonや楽天などの物販をしたい方におすすめ。
- afb(アフィビー)
・・・女性向けジャンル、美容系や健康食品などの広告が多い。他ASPより高単価✨
- バリューコマース・・・Yahoo!ショッピングや物販をしたい方におすすめ。
- アクセストレード・・・転職サイト、ゲームなどの広告が多い。
- JANet・・・大手企業の広告が多いクローズドASP。他ASPより高単価✨
WordPressでブログをするならエックスサーバーがおすすめ
WordPressでブログを書く予定でレンタルサーバーをどこにしようか悩んでいる方は、国内シェアNo.1のエックスサーバーがおすすめです。
- 超高速で大量アクセスに強い
- 盛りだくさんの充実機能
- 安心の実績とサポート体制
私も現在、エックスサーバーを利用しています。
エックスサーバーは利用者が多いため、何か不具合が出てきたときにインターネットで調べれば情報がたくさん出てくるという利点があります!
ドメインはお名前.comがおすすめ
お名前.comは国内シェアNo.1の格安ドメイン登録サービスです。
.comや.net、.jpなどの人気ドメインが格安で手に入ります。
ドメインは月額でお金がかかってしまうため、できるだけ安く利用したいですよね!




















コメント